2023
Scaling a Multiplatform Native Design System from iPadOS to Windows 11
Company
Shapr3D
Domain
CAD Tool for Design and Manufacturing
Role
Senior Product Designer
Year
2023
Skills
Design System
Native App
iPadOS
macOS
Windows
Figma
CAD
The Problem Space¶
As Shapr3D has been evolving into a multi-platform, desktop-grade CAD tool over the years, the product faced with the challenge of maintaining the easy to use experience across platforms. Scaling the iPad interface to desktop had it's compromises.
As the product design team was struggling with the old interface, ideas of restructuring and reimagining the Shapr3D interface started to float around. I was responsible for creating a vision for a scaleable editor UI, that works both on tablet and desktop devices.
The project was fully design driven. I managed to create alignment in the company with a new UI vision and convince stakeholders to get budget for the implementation.
The Solution¶
Overall I focused on a 3 key areas:
Information Architecture
Improved Navigation
Visual Clarity
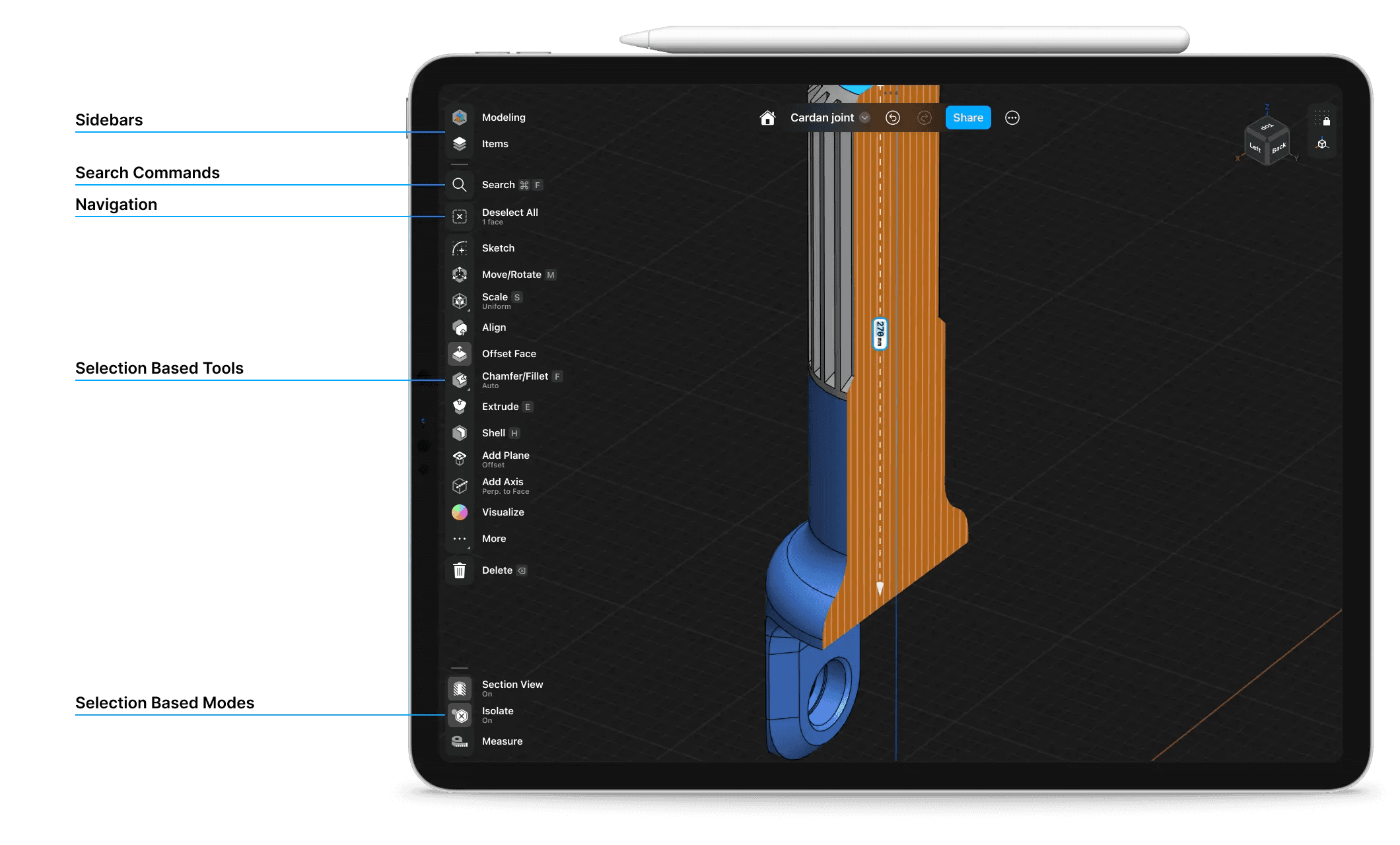
Shapr3D already had a strong UI paradigm with a selection based interface. The solution needed to build upon that and extend it further.
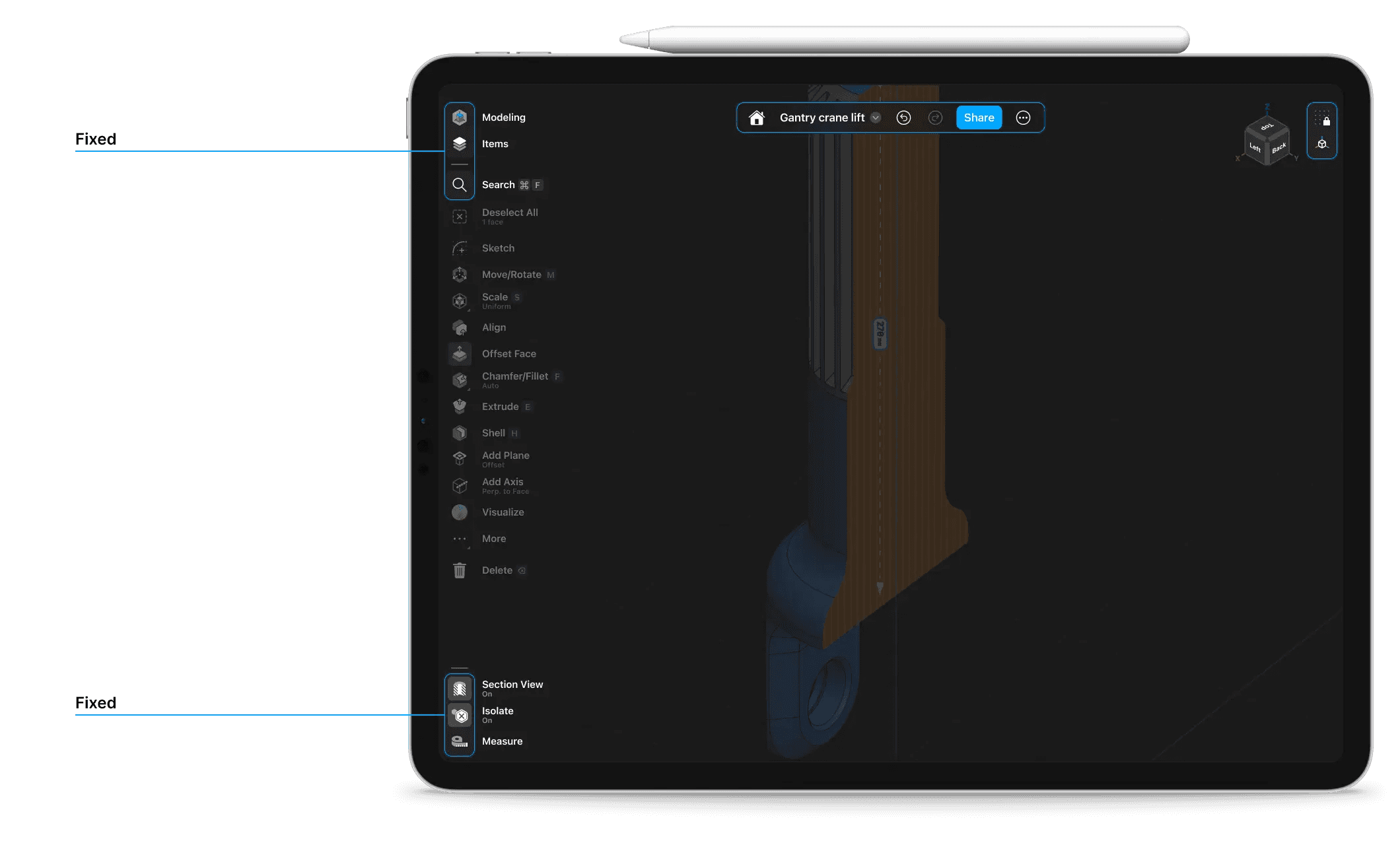
The final design visually marks adaptive and fixed parts of the interface, so the user can have anchor-like points to grab onto when they are ready for their next action.
New IA for Better Discoverability
To reduce the time users needed to search for tools every button went through a thorough examination to find their priority and importance to categorize which surfaces dynamically and which stays stationary. My goal was to create a stronger information architecture by forming new logical groups and a better hierarchy.

Important actions like opening sidebars were made available from two fixed sections on the top left and right corners of the Shapr3D main menu.

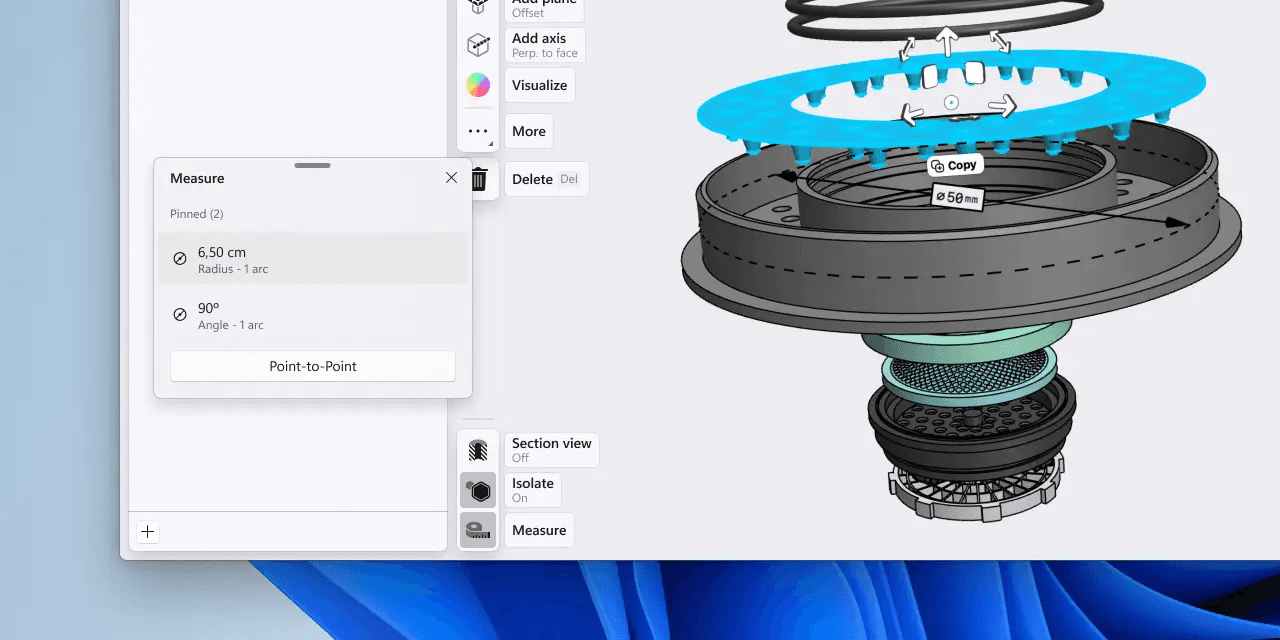
Another example for better organization is a new section in the menu. Three editor modes that were previously scattered across the interface were grouped together in a fixed place. This was crucial since before, some of them were only available in hidden menus, requiring multiple taps to toggle.

Improved Navigation
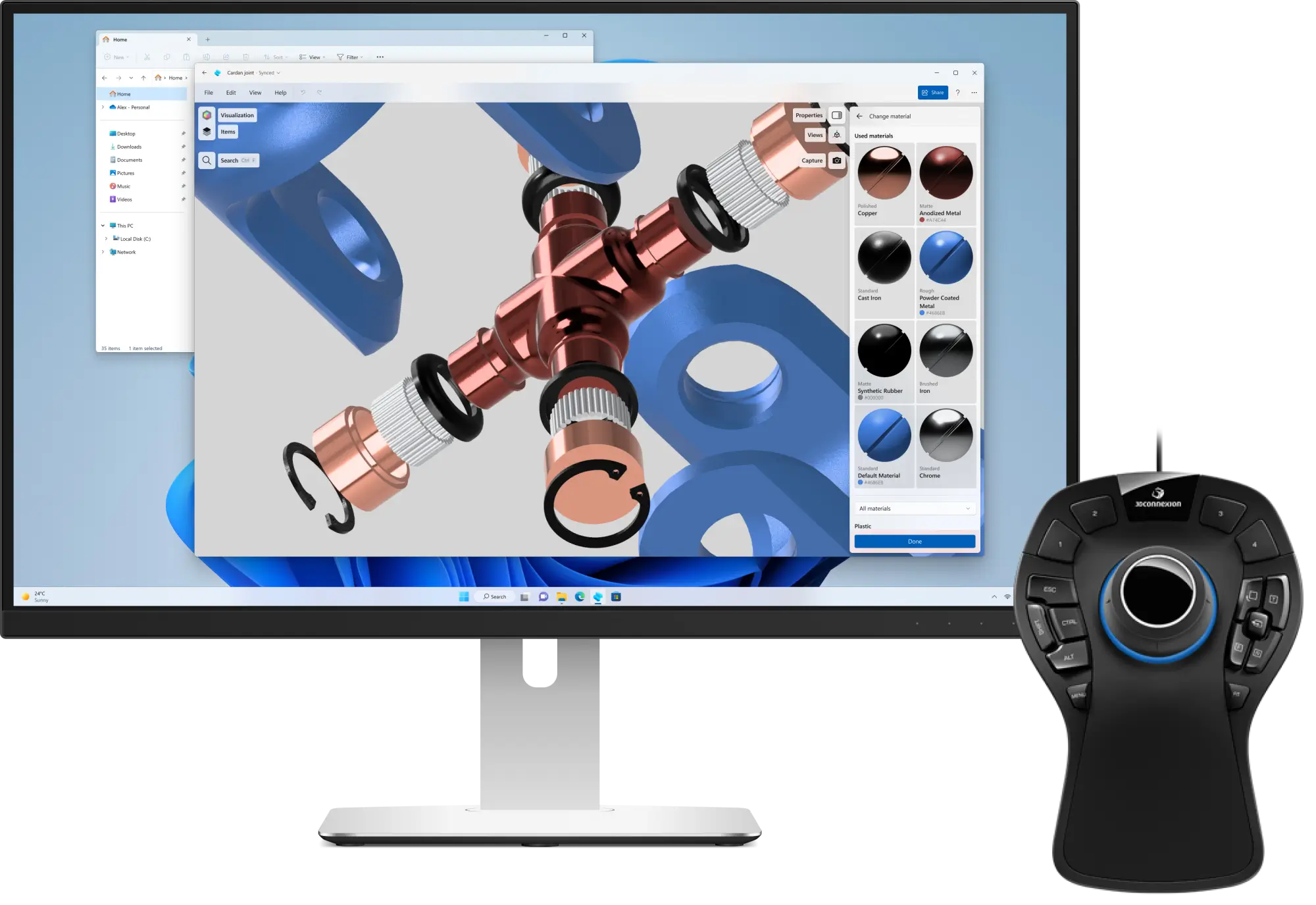
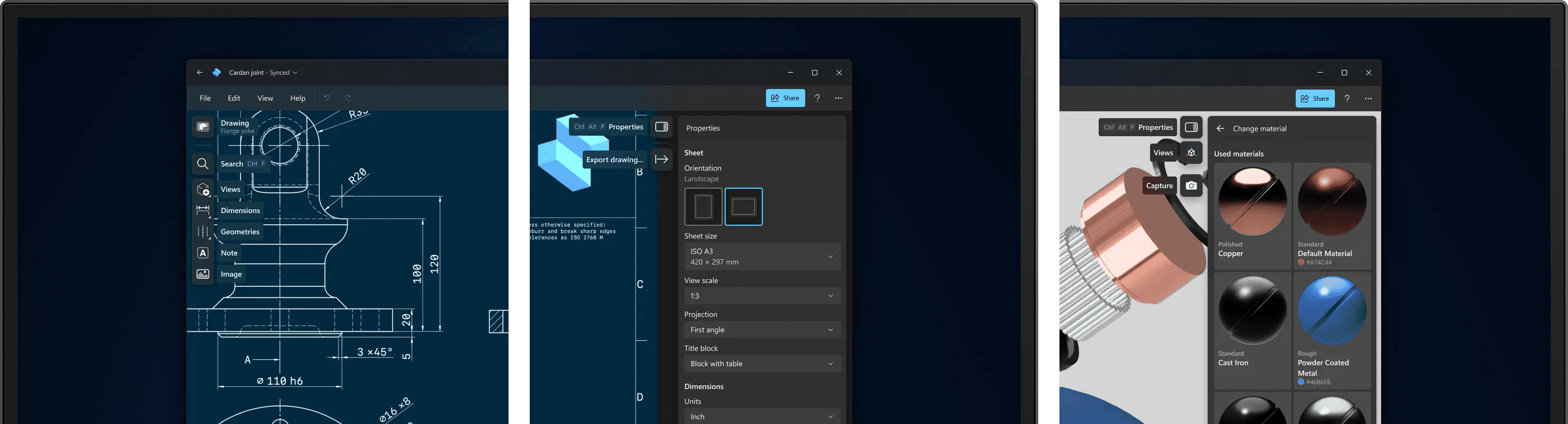
The app functionality has grown rapidly in the last couple of years. Shapr3D introduced features like 2D Drawings and Real-Time Visualization, but navigation was never adjusted. To solve this my solution offered a new pane to access all key project artifacts.
It was important to build a scaleable system for the future. This meant stress-testing the new components during the design process with new features that will hopefully show up there in the upcoming years.
Building a Native Design System¶
Working with Human Interface Guidelines
Shapr3D is built on native platforms. That meant that redesigning the interface needed to respect and elevated by the native UI language of the three supported platforms: iPadOS, macOS, and Windows.

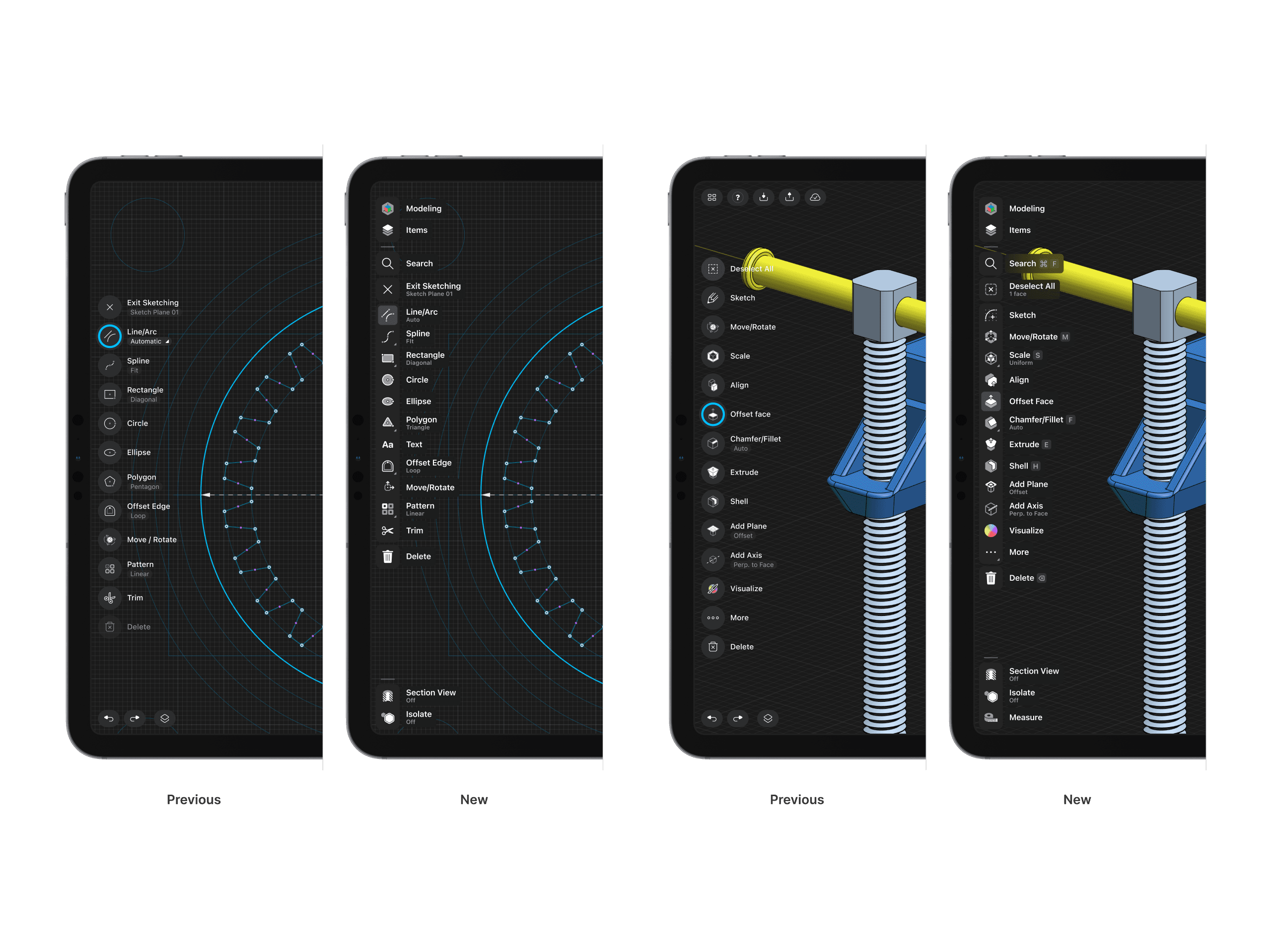
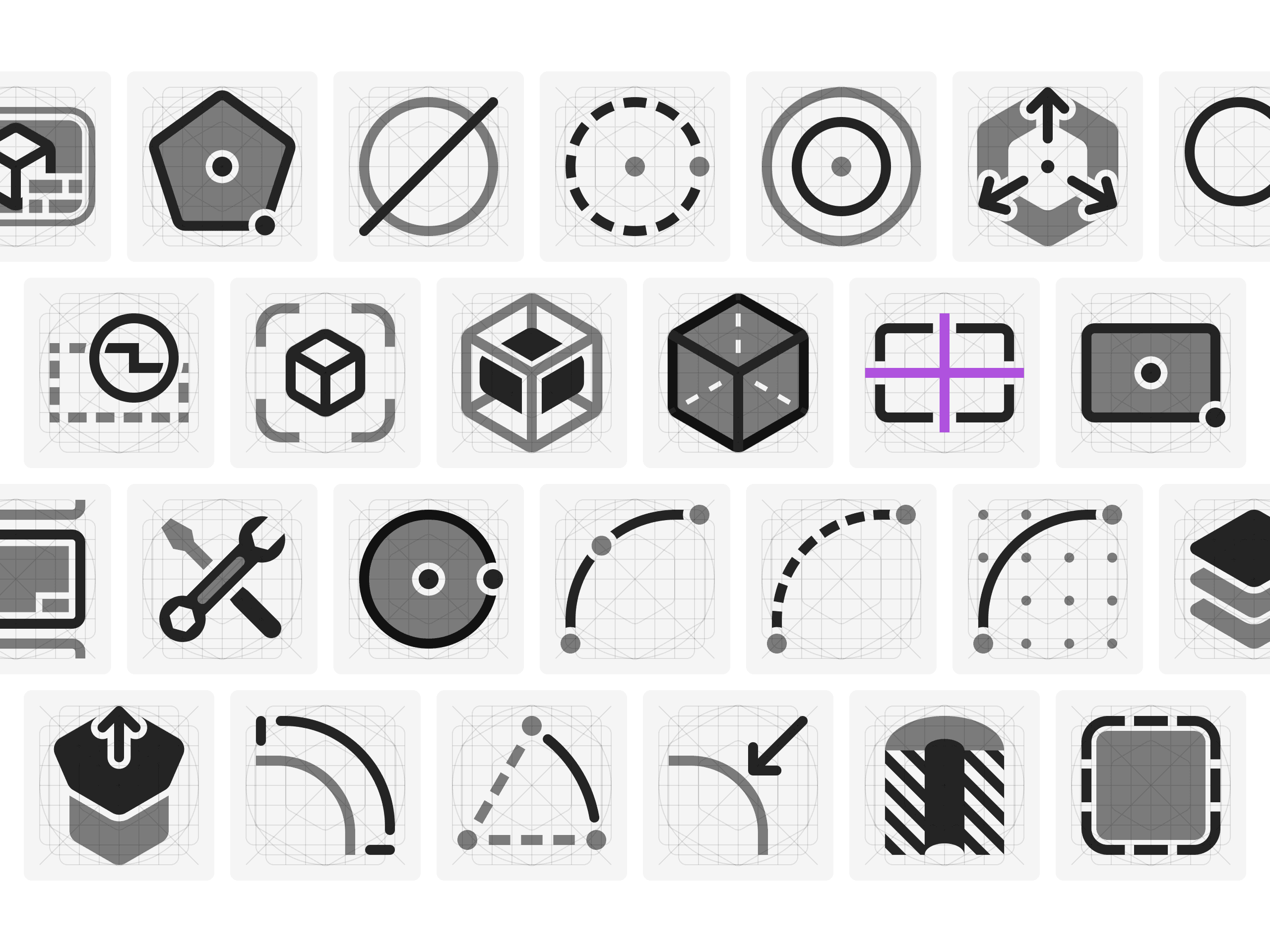
Typography and button looks were all tweaked. Labels became larger to offer better readability. Buttons became rectangular and now use space more efficiently. This also meant fitting more actions into the menu while maintaining visual clarity.