2019
Prototyping Prezi Video on the Web
Company
Prezi.com
Domain
Presenation Tool for Sales and Marketing
Role
Senior Product Designer
Year
2019
Skills
React
HTML
CSS
Prototyping
Web App
The Problem Space¶
After introducing the desktop version of Prezi Video, we quickly started to work on a web version. The goal was to build a simplified experience, where you can choose a template, add your content, record and share your video in 4 easy steps.
At that point the desktop version was already released with a UI pattern similar to other presentation tools like Keynote or PowerPoint. However we had ideas to improve the design with a "wizard" like experience.
At the same time we were also trying to figure out the future of the web design system with visual explorations floating around in the team, but no clear vision yet.
So the question was: what should that vision look like?
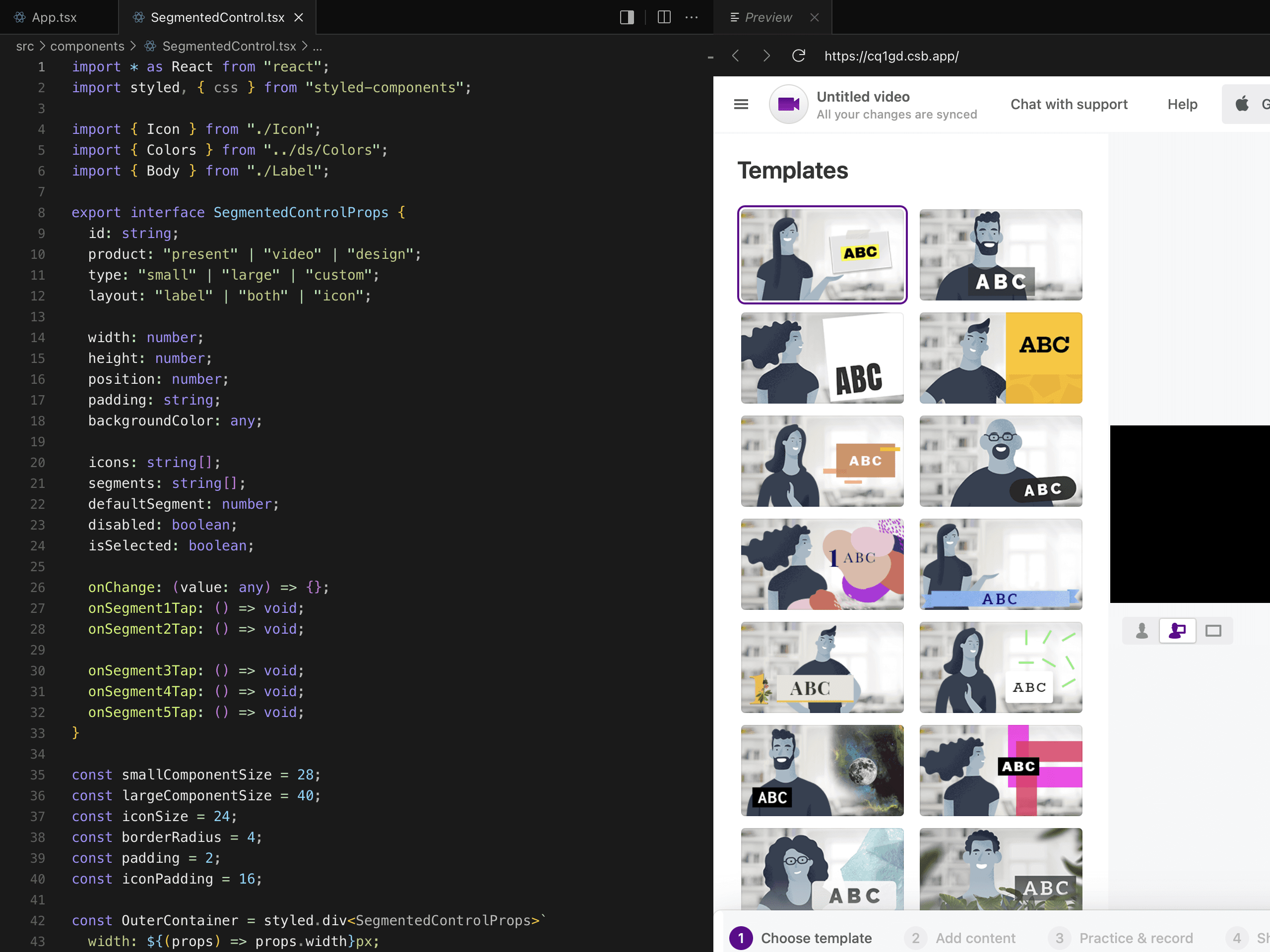
React Prototypes¶
In order to try out and clash different ideas, I've built multiple React prototypes. Ranging from low-fidelity to higher-fidelity. These were used to:
try out different layouts for the Prezi suite
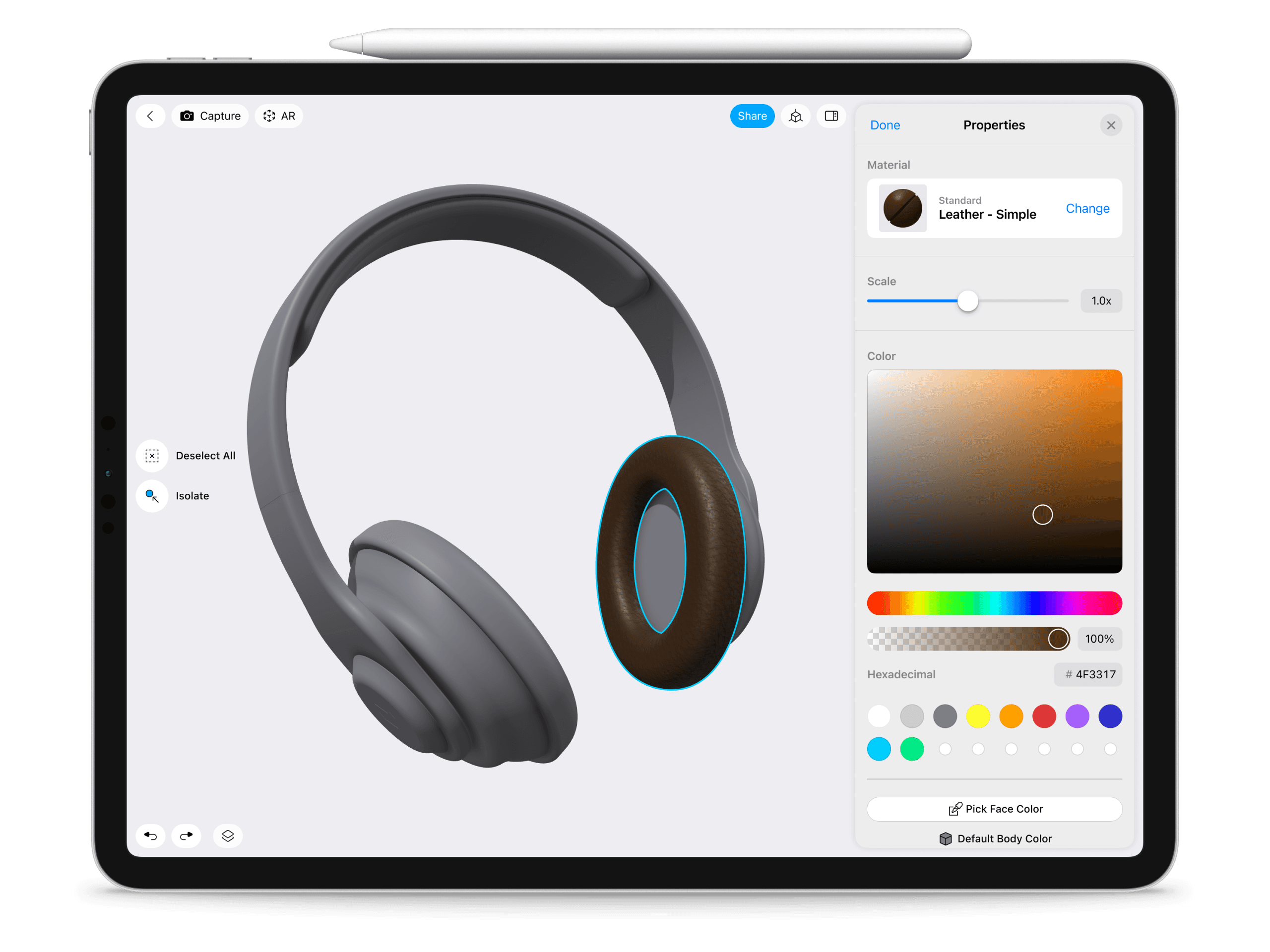
visualize new component styles
play around with micro interactions
prototype new components
act as conversation starters within the company
inspire and set a vision for the product design team.
Outcome¶
I left Prezi before the work started on Prezi Video 2.0, but my prototypes influenced the product direction and later a vertical thumbnail based navigation (similar to the one in the prototypes) was introduced.